In je Lovelace dashboard kun je kaarten toevoegen zoals knoppen, grafieken, gegevens etc.
Maar op een gegeven moment als je veel lampen, schakelaars etc. hebt en je deze allemaal op je dashboard wilt weergeven, kan het zijn dat je dashboard (te) vol raakt en het overzicht kwijt is.
In dit artikel behandelen we een custom card “Multiple Entity Row” waarmee je in 1 kaart meerdere entiteiten kwijt kunt en bedienen.
Hoe ziet dit er dan uit?
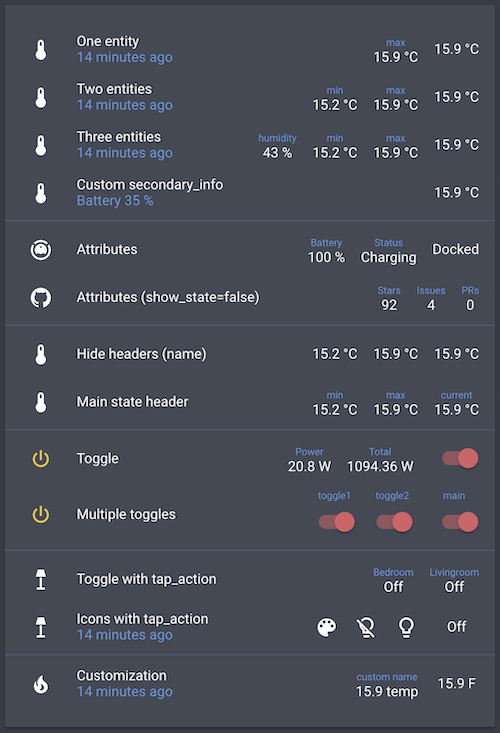
Op onderstaande afbeelding kun je zien welke mogelijkheden je hebt hiermee en hoe het uiteindelijk er uit kan zien.

We kunnen dus meerdere gegevens, knoppen of een combinatie ervan in 1 rij kwijt.
Zo kun je bijvoorbeeld ruimtes onderverdelen en daar knoppen etc. aan hangen.
Het handigst is om ook de “Groep” integratie te installeren zodat je lampen, schakelaars etc. kunt groeperen.
Je hebt dan het voordeel dat je alle entiteiten in die groep met 1 knop kunt bedienen, een soort van hoofdschakelaar zeg maar.
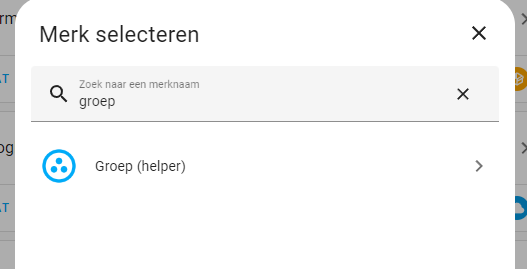
Je installeert deze via Instellingen –> Apparaten en Diensten en daar de integratie Groep toevoegen:

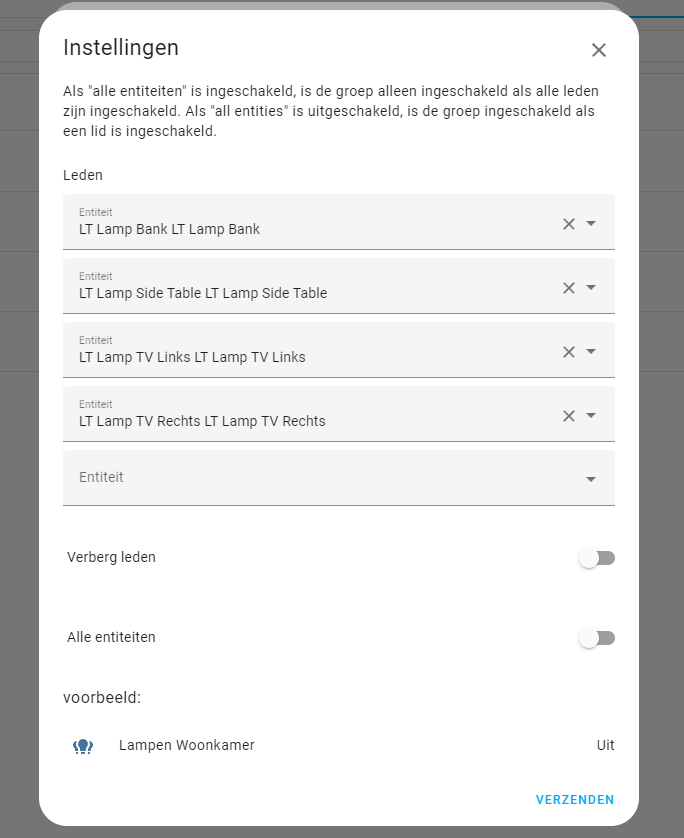
Als je deze integratie geinstalleerd hebt kun je je eerste groep aanmaken:

Geef de groep een naam en voeg de entiteiten toe. Dat is alles wat je nodig hebt.
Nu kunnen we de Multiple Entity Row integratie installeren. Hiervoor heb je wel HACS nodig.
Ga naar HACS en zoek daar de Multiple Entity Row integratie op en installeer deze. Hiervoor hoef je Home Assistant niet opnieuw te starten, alleen even je browser refreshen.
Ga nu naar je dashboard waar je deze kaart wilt toevoegen en druk rechtsboven op het potloodje om het dashboard te bewerken.
In dit artikel laat ik je zien hoe je een rij met 4 knoppen voor lampen kunt maken.
Multiple Entity Row heeft geen visuele editor dus je moet de code handmatig toevoegen.
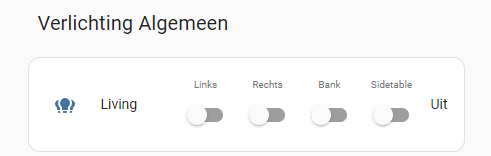
Onderstaand het voorbeeld wat het gaat worden:

Hierboven zie je de rij met knoppen. Hiermee kunnen we 4 lampen bedienen en helemaal links bij het plaatje met de lampen kun je ook op klikken en daarmee alle 4 de lampen bedienen, felheid en kleur instellen.
Voeg op je dashboard een kaart toe en zoek de handmatige kaart toe.
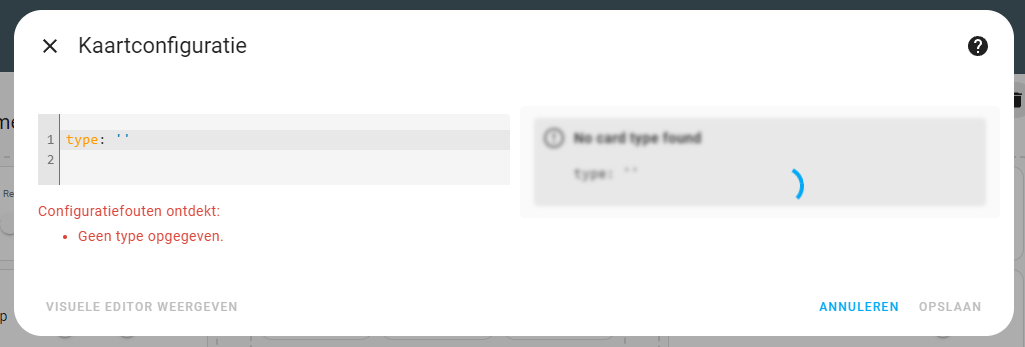
In het linkervak plaats je de code en aan de rechterkant zie je wat het resultaat wordt.
Hieronder zie je wat er staat wanneer er nog niets ingevuld is:

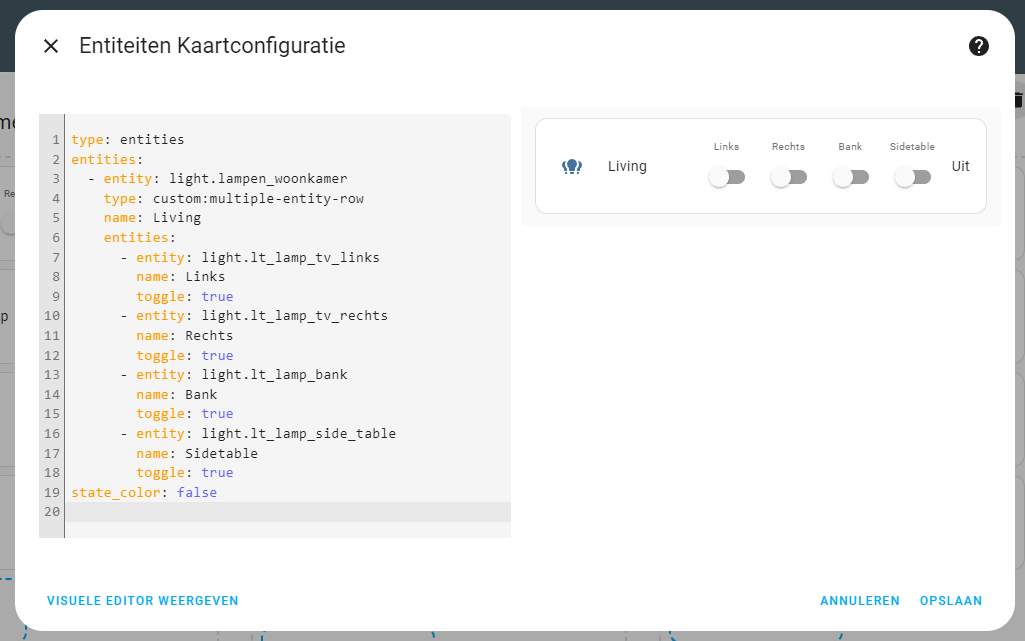
Plaats nu de volgende code in het linkervak en pas de entities aan aan jouw wensen:
type: entities
entities:
- entity: light.lampen_woonkamer
type: custom:multiple-entity-row
name: Living
entities:
- entity: light.lt_lamp_tv_links
name: Links
toggle: true
- entity: light.lt_lamp_tv_rechts
name: Rechts
toggle: true
- entity: light.lt_lamp_bank
name: Bank
toggle: true
- entity: light.lt_lamp_side_table
name: Sidetable
toggle: true
state_color: falseAls je deze code geplakt hebt en de entities aangepast hebt naar jouw eigen entities zullen de fouten verdwijnen
Wanneer je in de code de entities aan wilt passen haal je bijvoorbeeld alles achter light. weg en typ de naam van de lamp die je toe wilt voegen. Home Assistant zal in de aanwezige entiteiten kijken of deze er is en die dan ook in de editor voorstellen zodat je deze kunt selecteren. Gaat best makkelijk dus!
En vervolgens zie je de multiple entity row verschijnen:

Wanneer je dan op Opslaan klikt wordt de kaart opgeslagen en op je dashboard geplaatst!
Nu kun je in 1 regel/rij 4 lampen bedienen en heb je ook de beschikking over een “main switch” !
Natuurlijk kun je nog véél meer hier mee bereiken, neem hiervoor de documentatie even door.
Super toch! 🙂